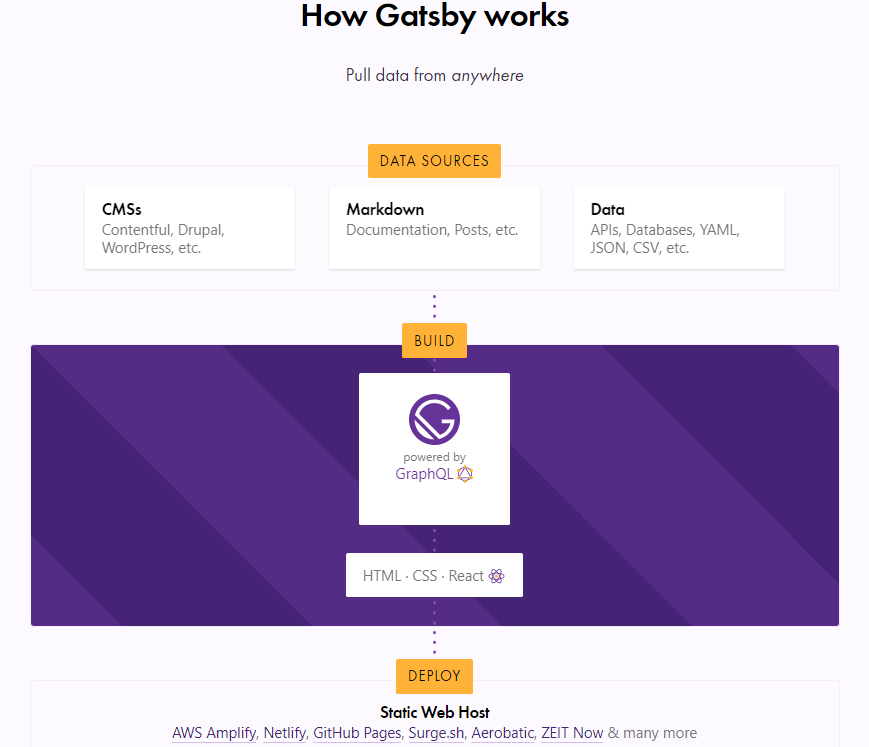
以下是官方的圖片,大概地描述了,gatsby的運作概念:
文章引導
本系列文的編排為:
npm install -g gatsby-cli
gatsby new hello-world https://github.com/gatsbyjs/gatsby-starter-hello-world
cd hello-world
gatsby develop

上面的指令執行後webpack會講src目錄裡的檔案進行編譯打包,最後生成我們網站真正的進入點public目錄,然後在 http://localhost:8000 應該就可以gatsby-starter-hello-world的初始主頁(一個只有印出'Hello world'字樣的頁面)了。
這次選擇這個題目,主要是因為關注到目前靜態網頁生成器中,Gatsby似乎是個竄起的選擇(星星數跟另一個主流的next.js差不多),但中文資源感覺還沒有十分豐富,而且在了解靜態網頁生成器後,覺得這種快速建構靜態網頁的工具,也是我想學習的,無論是部落格、或是官網等,應該都十分有幫助。
此外也希望藉由一個自己不熟悉的工具,去完成一個簡單的部落格系統。以及熟悉GraphQL語法和更熟練React框架下的相關功能。
在一開始,會先以官網的教學為主,來嘗試gatsby下的各種功能,在了解手邊的武器後,再去進行後面的實作。
此外,因為第一次接觸graphQL,因此會藉由rails試著寫出一個graphQL的API,來了解它的運作原理,並嘗試用Gatsby進行串接。
之後發文速度會以自己的時間跟吸收速度作配合,希望最後做出一個外型簡陋,功能基本的部落格,文章方面,初期會用Markdown存放在目錄中,再最後如果可以,希望能做到用一個CMS來管理文章內容。
請各位來不吝嗇給指教,多給我糾正和意見。
本人只是個小菜鳥,前後端都有碰碰,但也都不精,一路上學習一直都得益於網路上的資源,還有各位大家努力幫忙整理的資料,所以這次除了一股熱血外,也希望能為這個圈子奉獻一點自己沒什麼含量的能力。內容難免有誤,所以請大家多多包涵。
